属性篇(4)—If you love css …
本文作为属性篇的最后一篇文章, 将讲述HTML和CSS的关键—盒子模型(Box model). 理解Box model的关键便是margin和padding属性, 而正确理解这两个属性也是学习用css布局的关键.
注: 为什么不翻译margin和padding? 原因一, 在汉语中并没有与之相对应的词语; 原因二: 即使有这样的词语, 由于在编写css代码时, 必须使用margin和padding, 如果我们总用汉语词语代替其来解释的话, 到了实际应用时容易混淆margin和padding的概念.
如果有一点Html基础的话, 就应该了解一些基本元素(Element), 如p, h1~h6, br, div, li, ul, img等. 如果将这些元素细分, 又可以分别归为顶级(top-level)元素,块级(block-level)元素和内联(inline)元素.
1. Block-level element: 指能够独立存在, 一般的块级元素之间以换行(如一个段落结束后另起一行)分隔. 常用的块级元素包括: p, h1~h6, div, ul等;
2. Inline element: 指依附其他块级元素存在, 紧接于被联元素之间显示, 而不换行. 常用的内联元素包括: img, span, li, br等;
3. Top-level element: 包括html, body, frameset, 表现如Block-level element, 属于高级块级元素.
块级元素是构成一个html的主要和关键元素, 而任意一个块级元素均可以用Box model来解释说明.
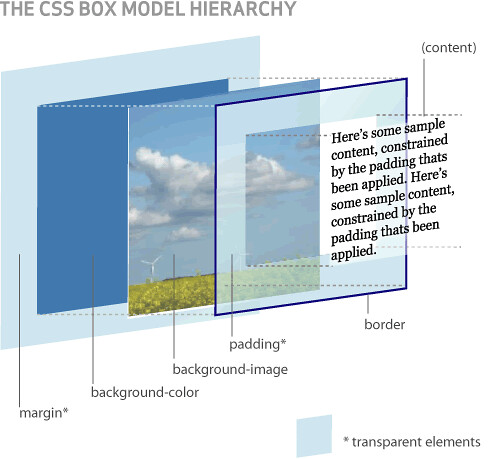
Box Model: 任意一个块级元素均由content(内容), padding, background(包括背景颜色和图片), border(边框), margin五个部分组成. 立体图如下(Fig. 1):

该立体图引自:http://www.hicksdesign.co.uk/ (Under the


终于晕了
(collapsing margins) 的效應, 亦即在垂直方向上, 若有兩個方塊的邊界碰在一起時, 此時這兩個方塊間的實際邊界大小, 將不是兩個邊界的和, 而是只以其中的最大者來做邊界。
To 红鼻子:
定义的不错, 我觉得红鼻子是能解决这个问题的, 期待你的方案及解释.
这个不是我定义的,看到别人的一个解释觉得这个比较通俗,就发上来给大家看看,本来想放弃的,看到Jorux这么一说,只好再仔细看看了。
float: right;
width: 50%;
To 红鼻子:
嘿, 那可不是答案. 但float是解题关键之一. 提示一下, 被float的元素应处于尽可能高的地方, 但是被float的元素的顶端不能高过其隶属的父类元素的顶端. 只能提示到这了, 结合本文关于折叠效应的解释应该能得出答案.
我上面那个是没有写完,就提交了.我当时就是感觉float的问题,当我删除float时候,两个浏览器显示效果是相同的,我想修改成margin-left。
看了最新提示,感觉是这样调整一下父类元素
body {
font: 14px/1.5 Georgia, serif;
padding-top:1px;
padding-bottom:1px;
}
但是为什么两种浏览器产生这样的问题我不是很明白,可能就是传说中的firefox和IE中的BOX模型解释不一致,希望jorux在后面对这两个浏览器的不兼容问题多多讲讲
To 红鼻子:
精彩!看来红鼻子是真正懂得如何解决折叠问题了. 现在解释一下为什么IE和FF表现不一致.
1. 当一个盒子的height未被定义时, 那么它的值被设为auto. 浏览器在计算其height时, 就会用其子类元素(非浮动)的border-top到border-bottom的距离来定义.
2. 被float的元素的顶端应该和其父类元素的顶端平齐. 那么在Example5中, 父类元素的顶端就应是#content的border-top的下缘. 本例中#content并没有border, 但其border-top的下缘的位置是确定的, 也就是黑色背景的上缘, 这一点可以给#content定义一个border来验证.
那么, 根据以上两点, 你就会发现其实Firefox才是正确的, 只有它实现了浮动元素和其父类元素的顶端平齐. 而IE因为浮动元素的存在, 错误的计算了父类元素body的高.
解决方法就是红鼻子所写的那样, 需要给父类元素加两个padding来制止子类元素#content的margins”出墙”, 同时达到使浏览器重新计算body的高为: #content的margin-top与margin-bottom之间的距离. 也就使body的顶端移位于#content的margin-top的上缘.
这样, 被float的元素#titile就自然浮动到了顶端.
我觉得CSS其实并不难,困难的是浏览器之间差异造成开发者的困惑。我不是专业开发前台页面人员,每次用css设计一个页面大多会被IE和Firefox搞得恼火。建议Jorux/Bluecssr什么时候写一篇有关CSS在不同浏览器中解释差异和解决办法的专题。
我想关于那两个浏览器处理css的不同点的问题, 可能要等到《If you love css …》完结以后了才能涉及了。
非常感谢,老大还能到我站看看,我转了你一篇文章供大家研究。不介意吧。
jorux Apr 16th, 2006 at 19:42 pm
我是从http://blog.outer-court.com/看到你的链接的,谷歌那篇很不错。申请友情链接。
你好,首先感觉世界比较小,我最近也天天在牛博上面看文章,
另外你的《css教程:十步学会用css建站》我最近两天也一直在看,
还有Philipp Lenssen的blog.outer-court.com我也在看,
我纳闷的是,你怎么会从blog.outer-court.com看到hecaitou的链接呢?
而且谷歌那篇不错是怎么回事?
谢谢
To yarak:
原则上我是不会介意的, 只要你加上了反向链接. 只是有一点我想说一下, 如果你总是转载别人的东西, 而没有自己原创的东西的话, 后果…
以前我也和你一样, 总想那别人的东西来充填自己空虚的站点, 却发现你几乎没有忠实的visitor, 只有一些走马观花的搜索引擎流量.
现在, 我更倾向于文字链接, 而不是整篇转载, 其他均为原创. 因为我想成为一个创造者, 而不仅仅是个传播者.
Good luck to your website!
To daizhixin:
看来世界是挺小. blog.outer-court.com在4月中旬确实有一篇关于google中国化—“谷歌”的文章, 然后说谷歌的Flash广告没什么意思, 倒是”…”有点意思. 这个链接就到槽边往事的一篇文章了, 把谷歌讽刺得可以, 语言风趣, 遂……
站长你好,我在没有经过你同意的情况下使用了你的css样式,由于一直忙于修改我的模版所以来不急和你说,希望能得到你的同意。
并在此申请和你做链接,希望能通过,贵站的链接我已经加上了请查看。
平淡是真
http://yxlin.com
To 偏爱
只要不是copy平面设计就行。 CSS可以使用。
david_yu@carrefour.com
TO Jorux/Bluecssr:
我可是一直支持原创的,我开的风格馆里的全是原创的东东,呵呵。你写的东西实在太让我舍不得了,我论坛上只有一篇不是原创的东西,就是您的啊。
我们的风格和教程都是原创。
让我们一起来支持原创。
orz !
等下篇很久了
加油
非常抱歉kensan. 下篇可能还得等一星期。
在我看来IE表现更合乎常理,就是应该包含其他的元素,我想顶级元素都应该重新定义,赋予它们包含网页内所有元素的高度,不用再那么麻烦设置padding-top/bottom,呵呵。
怎么感觉一float后那个类就无视上下左右了.
是不是ie layout的问题?
我是小白,乱猜的.
To elfox:
你说的很对,看看这篇:http://msdn2.microsoft.com/en-us/library/aa701124.aspx
大师过招,小辈的只能看看了
在全局声明中加入此句”overflow:auto; _height:1%;” 即可完美解决在IE和Firefox中的折叠问题
*{
padding:0;
margin:0;
overflow:auto; _height:1%;
}
To Yurller:
Thanks for your comment!
overflow:auto
怎么理解啊?
刚学,很多词都陌生。
To 角虫:
overflow:auto就是显示元素的溢出部分。比方说子元素的大小超出了其父元素的范围时,其超出的部分依然显示。
如何看属性篇的前几篇文章啊
To 访客:
导航栏的Archives。http://jorux.com/archives/
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
padding-top:1px;
padding-bottom:1px;
}
对这段代码的疑义
我想问一下作者,这种加上了paddin-top:1px; padding-bottom:1px;这个Div的盒子模型是不是发生了变化,它的高度跟宽度都+2了,如果是能不能避免这个模型大小的变化呢?
作一下更改是高度没有宽度
Hi. I have hobby. I very much like dogs. If you too like them, these sites will like you. Very interesting sites.
http://bernese-dog-mountain.pozitor2.info/index.html bernese dog mountain
http://dog.pozitor3.info/index.html dog+
Jorux:呵呵提个小建议呵呵, 我本身浏览网页的习惯不太喜欢”_self”的感觉,老得后退,尤其是象这么好,能呆着看一天的网站,不停的后退感觉不太好,嘿嘿。可能是个人习惯问题。
再次辛苦
汗,,,没打完给提交了, 再次辛苦你给大家这么多好东西
ok。刚刚 拿了只笔画了两个图终于明白了。您看看是不是这个意思:
如果未定义一个盒子或者body本身就是一个大盒子的高度,那么IE默认的盒子高度就是非浮动元素的bodertop到boderbottem的高度,也就是以当前的盒子作为父类,其浮动元素最高漂到父类顶层,解决的办法就是在大盒子的内部加一个1px的填充。
感谢。
无标题页
*{
padding:0;
margin:0;
}
body {
font: 14px/1.5 Georgia, “Times New Roman”, Times, serif;
}
h1#title {
float: right;
width: 50%;
font: 14px/1.5 Georgia, “Times New Roman”, Times, serif;
margin-top: 0;
background-color: #F00;
color: #fff;
}
div#content {
background-color: #333;
color: #FFF;
margin-top: 30px;
border: 1px solid #333;
}
A title
Some text here
在aspx页面下并用firefox查看时,用在body下添加padding-top:1px;padding-bottom:1px;没有效果;而用overflow:auto;可以,但是不能加_height:1%;
不清楚为什么aspx下并用firefox查看时不行,aspx页面生成时比html页面多了form元素和div(一个隐藏域),请问老大这该如何解决?
全部代码如下:
无标题页
*{
padding:0;
margin:0;
}
body {
font: 14px/1.5 Georgia, “Times New Roman”, Times, serif;
}
h1#title {
float: right;
width: 50%;
font: 14px/1.5 Georgia, “Times New Roman”, Times, serif;
margin-top: 0;
background-color: #F00;
color: #fff;
}
div#content {
background-color: #333;
color: #FFF;
margin-top: 30px;
border: 1px solid #333;
}
A title
Some text here
在firefox中存在问题
解决方法1:增加*{overflow:auto; _height:1%;}
解决方法2:在body样式中增加 body {padding-top:1px;padding-bottom:1px;}
在asp2.0生成的页面下(body下含有form元素和一个隐藏得div),用方法2没有效果,只能用方法1
全部代码如下:
*{
padding:0;
margin:0;
}
body {
font: 14px/1.5 Georgia, “Times New Roman”, Times, serif;
}
h1#title {
float: right;
width: 50%;
font: 14px/1.5 Georgia, “Times New Roman”, Times, serif;
margin-top: 0;
background-color: #F00;
color: #fff;
}
div#content {
background-color: #333;
color: #FFF;
margin-top: 30px;
border: 1px solid #333;
}
A title
Some text here
晕,整个html往回复里贴不进去
*{overflow:auto; _height:1%;}
在 IE下不正常
*{overflow:auto; _height:1%;}
在 IE6下不正常 IE8正常
rosie.wong@energizer.com;index.html;contact;email;