属性篇(1)—If you love css …
注:由于这段时间被一些琐碎的事搅得不得安宁,直到今天才发布《If you love css…》的第一篇正文,再次向关注本站的朋友以及访客表示歉意,如在阅读过程中发现错误,请留言, Jorux会及时更正.
版权声明:由于在编辑和整理本教程中发现自己原创的东西更能激发我的写作兴趣,在此声明本教程不再是译文,而是主要以Jorux.com为素材的原创文章,所使用图片也均为Jorux原创,如有意转载,请留言(正确填写您的Email地址)或者直接电邮Joe7419@gmail.com.
本教程主要介绍css的基础知识,将逐个讲解css的各个属性,过程可能比较枯燥,但会尽力多举例说明.
css语法:例:用Web Developer的css查看功能查看Jorux.com首页的css文件,可以看到以下代码:
body {
font: normal 12px/1.5 Georgia, sans-serif;
text-align:left;
background:#444 url(images/bodybg.jpg) repeat-y;
}
是不是有点复杂,现在我们没有必要细究以上代码,先简化以上代码为:
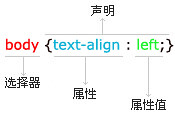
body {text-align:left;}
这便是基本css语法结构:

引用css:css文件的作用就在于控制Html文件的表现,而从Html文件中引用css文件的方法大致有三种:外联(external),嵌入(in-line)和内联(internal),这里限于篇幅以及应用频度,只介绍外联方法.
例:同样打开Jorux.com的主页,点击Firefox工具栏–>查看–>页面源代码,在<head></head>可


娃哈哈哈哈,不错,第一时间支持
是不是该先讲一下布局的问题?不过我想你总有你的写作顺序。
这篇的内容还算比较容易理解,等下一篇。
如果在基本的内容都叙述完之后,能配合一个blog系统的模板讲解一个实例的话,也许会很受欢迎。也可以作为学习深层次内容的一个比较实用的方法,读者也可以很快地有针对性发现具体有什么没搞懂的地方。
多谢Leavic的建议.
本教程其实是正对那篇《十步…》而写的,所以多注重了点基础. 把属性放在了第一重要的位置, 确实讲起来比较枯燥, 但基础的东西还是要好好掌握.
本教程可能会分为属性篇, 布局篇以及实例篇三个部分, 属性篇至少有三到四篇文章, 会尽量举例说明, 还请大家坚持!
我想如果能+个实例制作,等教程完了,那个实例也完成了,会不会好点?
不管怎么样,严重支持博主。。。哈哈
曾想过, 但几乎没有涵盖所有属性的实例,这里我就只是举了本站的一些例子. 本教程最后会有专讲实例的.
谢谢Shiany的支持!
终于看到教程了,感谢 Jorux!
好好学习,天天上 JORUX.com!
你小子最近忙什么呢,还是该网页?
都9月了,有什么消息嘛
過來溜個彎……..
教程很好
seen
欢迎回访我的个人BLOG,
阅读了你的这篇文章,
My Live Spaces:(酱油小子)
http://xiangtool.googlepages.com/post.htm
哈哈!好久没来了,改变了许多哦!不错不错!原来的表情怎么不见了?继续加油哦!
我来吹毛求下疵~~
Example1里文字的背景颜色和文中给出的代码不一样哦~~
Irini说得对, 应该是#FFF才对. 已经更正, 多谢指正!!
看到链接下划线,有个问题想请教一下。就是用border-bottom给链接定义了虚线下划线,怎么能方便的去掉图片链接的下划线呢?用a img {border:0}好像没用!如果有好方法,请指教!谢谢
请尝试以下代码:
a img{
display:block;
border:none;
}
如还不能奏效, 请留言.
解决了,真神奇!非常感谢!
但是在IE中好像无效
这个问题确实比较棘手. IE6.0对于选择器”a img”视而不见. 要实现border:0的效果比较麻烦. 需要在html文件中加入一个class, 比如说在html文件中有如下代码:
<a class="no_border"> <img /> </a>
注意在有链接的图片所处的a中加入class=”no_border”
然后在css文件中加入如下代码:
a.no_border {
text-decoration: none;
border: none;
}
如有问题, 请再留言!
很好,没有感到枯燥
刚开始学习css
不知道这是什么时候的教程,强烈支持继续。
谢谢!!
公司要进行一个CSS培训,找到您的教程,借之一用.行吗?
可以的, 有什么可以帮忙的尽管说。只是这篇教程尚未完成。
Later
.post_body a{
color:#0061CA;
padding:0;
border-bottom:1px dotted #0061CA;
}
试过为什么不行,
那个代码是针对本站html的,不知你是指什么不行。
我在自己的机子上试试,因为看到您定义的比较特别,
a{
color:#0061CA;
padding:0;
border-bottom:1px dotted #0061CA;
}
能告诉我吗?
感谢
光这个代码不够, 看不出问题。需要和你的html文件比较。
还有你的css代码中a选择器不要重复声明。
. a{
color:#0061CA;
padding:0;
text-decoration:none;
border-bottom:1px dotted #000;
} (可定义,字的颜色为蓝色,下线为黑色的link样式出来,不过文本要位于Div中(td不行,呵)
看到你的文章,不错, 感谢,呵,
强烈支持啊,再次感谢jorux!!!
真的非常的感谢!!!!!!
网上的教程看过,但能从读者角度考虑的真的是不多,非常感谢你的分享!!!!!!
文如其人,能感觉到你的真诚,踏实!!!!!!以及一般的帅气!!!!!!
刚学css,非常喜欢你的文章,会继续支持!
by the way…上下文能做个链接就好了^_^
已经转载了你的教程,嘿嘿!非常棒的说,这个是转载的地址http://hi.baidu.com/w3web/blog/item/eb45448230a444a20cf4d2e1.html
看看符合要求不?不符合要求再改。。希望能够有更多人能够看到这个好教程,可怜我以前学CSS的时候怎么就没找到这样的好教程。
001over
To bansi:
既然你是加了反向链接,并声明了原作者,没什么意见。
你的博客也很清爽。
现在才刚刚看“属性(1)”,得加快速度了。后面还有好几篇,呵呵。你也要加快速度赶紧出新篇啊。加油加油加油!!!
看完了,支持一下
我有个问题,就是上面都没有时间显示
收益匪淺
I thnk that there is no necessity to make heavy weather of describing how nice your site is! Everyone can find here all he or she need!
__________>____________
http://clasificalia.com/images/_vti_cnf/mother.html
写的真不错支持一下
文章写的很好,提个建议,右边的导航的字的颜色能否+深一点,感觉有点暗,留言这块的text框 也觉得有点。webSite这个后面是否需要有提示。。。需要http://开头吗?
To bluekevin:
谢谢你的建议,只是目前没有时间改进网站。
http有无都可以的。
老大 ,多写点布局实例,谢谢
拜一拜
另外,你的发表留言时的确认字母图片是怎么弄的?写篇文章吧
希望写更好的东西给大家分享
感谢jorux.com~~
收获很多~~
会一直关注您的教程的~~
感谢~
辛苦了~
你好,我是中国设计秀的副站长,
转载了贵站的教程。出处均为:jorux.com 作者为:JORUX
有什么不妥请联系我们(或在此回复留言)。谢谢。。。。
To luzi:
首先感谢你的留言,不过你的出处链接并没有指向本站,希望及时更正!
文章的下方有出处,
出处的链接地址,是程序中的一个问题。
还在解决中。
不好意思,
很好!
看了教材,受益匪浅,我是新手,且不说能否学会,凭Jorux对大家负责任的态度和文风,我很欣赏,今后一定努力学习。
学习十步,第九步做不下去了,不知道怎么回事,我再试试,实在不行,还要请教你,谢谢!!!
非常感谢~~~浅显易懂~~~
just for a test of the name
谢谢,受教了
非常不错,很给力!
谢谢医生站长,(*^__^*) 。。。写的非常好,可惜刚发现此博客,相见恨晚呐,继续更新哦