属性篇(3)—If you love css …
本篇主要介绍css对边框(border)的属性控制和链接(link)的伪类选择器.
边框(border): css控制的边框属性包括border-width, border-color, border-style.
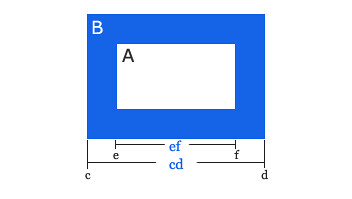
Border之所以让人很困惑主要源于IE5错综复杂的BUG, 由于IE5是一个”will soon be dead” 的浏览器, 这里只例举一个最为知名的关于border-width的BUG, 让大家更好的理解border的含义, 先看下图:

如上图所示, 对象A(白色矩形)周围有蓝色边框B, 可以看出A的实际宽度为ef, 而IE5不这么认为, 它把cd的长度定义为对象A的宽度, 这个bug在边框的宽度小时几乎察觉不到, 但在边框与对象宽度相差不大时显得尤为明显.
现在, 结合以上说明, 可以看出border是独立于对象之外, 位于magin与padding之间(后说明), 具有固定宽度, 颜色和样式的区域.
1. border-width: 其可有具体数值(如1px, 2px等)或是描述性(thin, medium, thick)的属性值. 由于浏览器及个人设置的不同导致thin, medium, thick这些属性值的表现不一, 不推荐使用. css代码如下:
border-width: 1px;
border-width: 2px;
border-width: thin;
border-width: medium;
border-width: thick;
宽度效果如下(注意不同浏览器下的区别):
24 Responses to “属性篇(3)—If you love css …”


leizi先來支持一下!
Jorux的CSS教程我全部收藏
那个链接不同状态显示不同图片的问题,还真有点像C语言中的指针偏移。
不过C语言中可以很轻松的重新把指针指向到变量的首地址,CSS中就不太清楚要怎么处理了,难道可以再刷新后重置所有超链接的状态?
或者,会在下一篇解答?
“一次性链接”问题, 确实像Leavic所说的那样, 存在类似C语言中的指针偏移现象. 基于一个基本事实, 一个链接被点击后, 它的状态就是”visited”.
想要将指针重指向, 方法只能是”清除浏览器的历史记录”或者提高浏览器的安全级别, 让其”记不住”访问历史. 但强制更改访客浏览器设置, 不仅有违道德, 没有效率, 而且违背了”:visited”伪类的存在目的.
“:visited”的意义在于提示访客这个链接是被访问过的, 我们无需也不能更改”visited”这个事实. 之所以说那个按钮是”一次性”的, 不是因为它显示”灰色图标”, 而是因为伪类”:hover”和”:active”失效问题. 希望Leavic或其他朋友在解决这个问题时, 考虑到这一点.
指针确实偏移, 但无需重指向. 因为在没有鼠标动作时, 确实应该显示灰色图标. 我们要解决的问题就是怎样使伪类”:hover”和”:active”重新生效.
这点我可能在文章中没有说明清楚, 在这借着回复Leavic的机会说明一下. CSS中的问题就像”怎样让一个鸡蛋直立于平面上”的问题一样, 想到了就极为简单. 大家再努力想想, 希望在留言中看到你们的解决方法!
最近比较忙,好久没有来Jorux这里,讲了这么多内容了,辛苦辛苦
再次感谢Jorux在百忙中的帮助!
我是用Opera看这篇文章的,在这个浏览器下点击那个botton不会出现灰色的图标,就直接显示成一开始的黄色。
To IRINI:
因为那个链接的地址为”#”, Opera可能对于链接”#”有特殊认识, 所以不能显示”a:visited”状态, 只要刷新一下那个页面就会显示灰色图标了.
另外与opera的历史设置状态也有关, 必须让其记住”访问历史”.
修改成为
Link
Visited
Hover
Active
顺序这样,后面的优先级大于前面的,就行了
记住就是LVHA这个样子的顺序就不会有错了
红鼻子的答案是正确的.
之所以排在后面的优先级大, 是因为浏览器读取css文件时是自上而下的.
但这并不是充分条件. visited, hover, active这三种状态不是独立的, 它们存在交集.
比方说一个按钮, 如果它被点击过, 而且你正点击这个按钮, 那么这个按钮既是visited, 也是active, 而且因为鼠标悬于按钮之上, 所以它也处在hover的状态. 那么这个时候, 你把css文件中的visited置于最后的话, 那么hover和active两种状态的属性都会被visited的属性所覆盖而不显示.
同理, active必须置于hover之后才能显示其属性.
要点:
1.visited必须置于hover和active之上;
2.active必须置于hover之后;
3.link的位置无所谓, 所以你只需保证VHA的顺序即可.
读你的文章就好象在听我最喜欢的一个教授的课,因为你们的风格相同:严谨清晰,易于理解!再次感谢!
原来讨论的魅力就是发现更多别人知道而自己不知道的。
很喜欢你的教程,请继续写下去。
写A:伪类的顺序:LoVe,HAte 记住大写字母就可以了L:link V:visited H:hover A:active
Hello, nice site look this:
http://sold.solidno.com/moto-usato/ , moto usato, [URL=http://sold.solidno.com/moto-usato/]moto usato[/URL]
End ^) See you
..Rather helpful information you have here. Grazie!
关于链接实例部分是否已将example2.css文件移除?无法正常显示效果。
To W.I: 可以正常显示。
你要多多休息,我们等着你。呵呵。
呵呵,现在才发现了这么好的地方。来晚了,但是还是会从头看起的。以后跟上队伍。嘿嘿,辛苦jorux了
阅读完毕。谢谢。
这个教程非常好
尤其对我这初学者
思路清晰/容易理解和记忆
感谢jorux!辛苦了
再拜
新公司,新的一个行业,学习CSS,可是身边又没有人指点,只好在网上搜集教程自己学习~
无意中来这里,发现站长的教程与其他的都不同,很受益~~
辛苦了~~
其实,从用户体验的角度来讲,所谓”一次性链接”用处很大,但也有局限.比如新闻这样一次性阅读的文章,使其visited的表现区别于link,能有效的将读过与未读过的文章区分开, 方便浏览者了解自己的”足迹”, 但如果用在导航中,显然会让浏览者产生某些误会
受益了,学习中
在网页设计种,那种图片中的图片 排列过程中,CSS如何精确把握尺寸了?
我一直不解…