引号是可以成对的
引号(quote mark)顾名思义是用于引起人注意, 区别于一般内容之用的标点符号。分为上引号和下引号,并且是成对出现的,这种概念我们可能在小学就知道了,所以引号应该是成对出现的。
但是在现在网页设计中,由于某些原因,我们经常忽略这种基本概念,一些权威网站在使用引号时往往只使用上引号图标,导致大家觉得在技术上很难实现引号图标的成对。
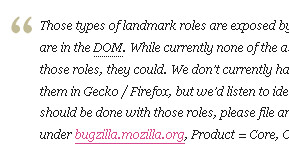
例如在A List Apart的一篇文章中出现如下效果:

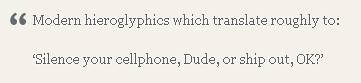
再如推行网页标准的著名设计站点SimpleBits也出现类似问题:

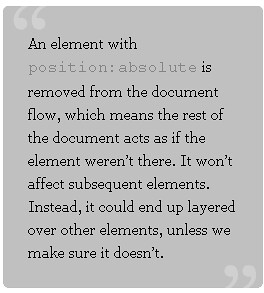
但是在另一个本人比较推崇的网页设计站点Digital Web Magazine在这方面就要好的多:

可能也因为该网站的每篇内容都需要用引号引出中心思想有关,马虎不得。该网站在细节方面精确控制的同时,文章质量也是越来越高,大有取代A List Apart之势,希望读者能够重点关注。如此优秀的网站,其技术必然值得我们去研究。
引号图标的成对之所以在CSS上难以实现,主要是因为CSS中关于背景图片的控制度有限造成的,即你不能给任意元素(element)同时赋予两个背景图片。
那么就来看看Digital Web Magazine是如何实现引号图标的成对。还是以上个例子


如果只是为了生成成对双引号,我觉得用类似“图片圆角”的方法应该也可以,不过使用上应该会啰唆一点
在做引用文字时,除了用引号,也有用左边线来表示,但不论用引号或者左边线,都不是在正规书文中的正确用法。如果要按正规书文的格式规定,那么中文的段落开头还应该有两个字的缩进,对引用的内容应该用楷体。
不过用first-letter的方法做成对引号很酷。
To leavic:
好久不见。看来leavic也是停不下来,换了个域名照样写。:)
“图片圆角”的方法确实和第一个方法的原理一致,文中也已提到,只是没有:first-letter来的有趣。
To govo:
说得有理。段落开头不缩进其实是受西方影响,但引号是应该成对出现。
呵呵,很高兴能欣赏到您的这篇文章,对我实在太有用了!谢谢
请问用邮件怎么订阅呢?
只是您为何独独在“margin:0 0 0 -10px;”中用负10PX呢?用其它值就不好吗?
再次感谢您的分享!
To xiaojiaoya:
右边栏里有Subscribe by Email,可以通过那个链接申请。
To xiaojiaoya:
用负值其实是实践的结果,没有什么必须,你可以试试其它值,比较一下效果,记住要在多浏览器中调试。
请问我已经用邮箱订阅了,这样是说以后只要您的站有新内容,我就能收到一封通知邮件吗?谢谢
To xiaojiaoya:
如果激活了的话,我想是的。
终于更新了,呵呵
每天早上都要看一下你的网站
谢谢,,
你的Feed订阅后, 没有换行换段, 没有图片.
并且请开放全文Feed, 只有几行字, Feed阅读器里的剪报功能相当于没有, 还是要手动来copy/paste/另存图片.
目前我用的阅读器是OUTLOOK 2007
To xiaole:
现已开放全文Feed,请验证。
不过本人还是推荐到本站来阅读文章,Feed阅读器主要用作更新提示工具。
首先简单说一下我的看法:
我认为并不是他们都没意识到“引号都是成对出现的”这一问题,然而他们只是将引号作为装饰的一部分,或者说他们只是为了让 blockquote 左侧缩进的部分更美观些;而且看到引号能更直观的感觉到是“被引用”的部分,这就达到目的了
至于 Digital Web Magazine 那里出现了下引号,我认为也是为了美观才这么做,因为它是将引用的部分放到了一个区块(block?)里,感觉是一个独立的层,所以两个引号会感觉比较符合审美
所以我认为 blockquote 内、blog 中出现的 blockquote 还是一个上引号就够了,当然如果双引号可以控制的更加美观的话也行
另外说一点小错误:
font-family:"Georgia", "Times New Roman", serif;font-style:italic;
第一只有字体名称之间包含有空格的字体才需要加引号,Georgia 不用;第二你使用了 font-style:italic; 不过看起来好像只有第一个字母(first-letter)应用上了斜体样式?可能前面已经被定义过了吧,应该也需要一个 !important
To Sparanoid:
首先谢谢你的留言和指正。
1. 引号确实是做装饰用,引起人注意,但我认为他们在偷懒,如果双引号也可以和单引号一样简单地使用的话,我想没人会使用单引号。
2. 对于你指出地问题,确实是个问题,是我偷懒了,简单copy了我在另一个作品中的代码。font-style被重复定义了。已更正。
3. 你的网站和作品都很不错.
Long long long long …… long long long time no see.
刚完成一个网站的制作,在W3C检验CSS文件时,没发现错误,但有一处警告.一句话:Although color names are case-insensitive, it is recommended to use the mixed capitalization, to make the names more legible: threedface.我知道是说颜色大小写问题的,但我不知道具体警告的原因.请Jorux和大家帮帮忙,应该怎样消除这个警告?让CSS通过校验.谢谢!
To nevis:
就是说有些名词是专有名词,而且是大小写混合的,比方说YellowGreen,WhiteSmoke。你不能把它们全小写成yellowgreen,whitesmoke。
seen
欢迎回访我的个人BLOG,
阅读了你的这篇文章,
听景777-Blog
地址1 http://natinne2.dreamhosters.com/2.htm
地址2 takepul.googlepages.com/2.htm
tingjing777@gmail.com
啊哈,真的是这样啊,就是这个threedface的问题,用十六进制#ECE9D8代替了,就通过校验啦.谢谢Jorux了.终于做出第一个通过XHTML 1.0 和CSS2.0的网站啦,真高兴.继续努力…
奇怪,验证码怎么总是错误。
还有,你文章的trackback地址在哪里?怎么没看到。
我刚才忽然想到可以用first-letter来实现段首自动空两格。
To leavic:
1. 我已经取消验证码了,太麻烦,而且垃圾留言还是有,可能是wordpress有漏洞;
2. 在信息栏添加trackback地址了,不知好不好用。
响应leavic及govo的号召,段落首字缩进。
让段落起始自动空两格的方法…
其实这是从我开始写blog(你以为是07年?)开始就注意到的一个问题:几乎所有的blog系统(实际上是模板的问题)中,文章段落的首行都没有空两格,而这是中文书写的一个基本要求。 我们先不谈…
wordpress的评论和trackback是放在一起显示的啊,好像也有人给mt做过一个插件,让评论和tb放到一起显示,不过我还是觉得mt默认的那样把评论和trackback分成两块会比较好一点。
To leavic:
wordpress好像是这样的,估计有人会做个插件分开显示吧。:)
垃圾留言可能通过Trackback绕过验证码。
您更新的不是一般的慢
每次来都是那个ff portable的xx
哈哈
我觉得first-letter的padding定位有点麻烦,用firebug调试也根本看不出它的盒模型。
而且在IE下和Firefox下的显示有些不同,firefox下一般只是上引号的位置因padding的值不同而不同,IE下则经常是背景只显示一部分。
例如你这篇文章中的实例,在IE下上引号就只显示了一半。
不知道IE和Firefox对这个属性的解析有什么不同
嗯,搞定了,
惭愧,应该先仔细看一下你这里的代码的。
把blockquote的padding-left设置成0确实就比较好办了。
To leavic:
IE和Firefox确实是对first-letter控制能力不同。现在来看着篇文章,如果只是为了实现双引号,就使用first-letter,有点花哨。
我在一个小项目也遇到了使用双引号的问题,因为要实现引号的特殊位置显示,所以放弃了使用first-letter,转而使用更加实用和兼容的span(多嵌套一个盒子)。
呵呵,这种多一个span实现特殊效果的方法好像用得很普遍了,图像替代也常用的这种方法,几乎都快让人忘掉span本身的意义了。
没想过可以用first-letter,这实在是太有用了 XD
真希望 CSS 3 赶快通行,因为里头可以帮一个元素设很多背景呢
但那不知是多少年以后的事儿了…
Jorux 你好
我很早以前就订阅了你的博客,我一直觉得你的博客与国内其他设计师的博客有很大的不同,当然,不仅仅是你那很慢的更新速度的特色,可能是你的文章很用心写了的缘故。可以看得出来
我很想求教下怎么自学网页设计,据我所知你是学医的,我想你一定有许多经验。如果你能指点下学习方向,方法,我真的是感激不进了。或者能讲下你的学习之路那简直太好了。
ackenu
To Ackenu:
首先感谢你订阅我的博客。
如果是很早以前就订阅了的话,网页技术应该不是刚入门的水平了吧。
自学的话,就需要实践,就是要有自己的网站,然后不断的更新和改版,提高进步。
光看教程是解决不了问题的。
其次要学会读懂别人的源代码,看看别人的网站是如何做出来的,然后适当模仿一下。
最后就是用自己的photoshop原创设计,完成自己的网站。
谢谢,没想到你回复这么快。
我虽然很早关注你的博客了,但是我期间断断续续,现在还是零。