从本篇开始讲述如何用css实现网页的布局,即如何用css控制网页内各个元素的显示位置。
如果你是一个初学者,很可能觉得做一个网页的第一步就是布局。其实不然,css网页的设计过程可以参考分为以下几步:
平面设计—>页面切割—>布局—>细节控制
1. 平面设计是一个网页的精髓所在,读者直接面对的界面,在本站以后的文章中会涉及此方面内容。也许你会认为在脑子里形成一个网站的大概印象就可以了,那么这种想法直接就给你贴上业余的标签。推荐工具:Photoshop;
2. 页面切割其实可以划分到布局里,因为你的页面切割方式直接影响了布局方式,也体现了你是属于表格布局阵营还是css布局阵营。它是布局(前)的关键步骤。将在本章重点讲述。推荐工具:Photoshop;
3. 如果把布局说简单点,就先得把你的网页简单化。简单到把你的网站分为header,content,sidebar,footer四个部分。
4. 细节控制,将header,content,sidebar,footer的表现细节化。
本章将针对页面切割讲述一些Jorux的私人观点与技术。
首先,我们要有一个被切割的对象,这里以Jorux.com的原始photoshop平面设计图为例。如下,点击看大图(Fig.01):

如果使用表格布局的话,你可能就想到在photoshop里把页面切割为无数个固定宽高的格子。但用css布局的话,你首先要明确的以下几点是:
1. 你是要横着切,还是要竖着切;
2. 第一次切割,只需要把网页中的背景图片切割出来(因为背景图片是在css里声明的);
3. 切的的图
布局篇(1)—If you love css …
IE7(RC)—你的网站做好准备了吗?
Prior to deployment of IE 7, we strongly recommend that you test your Web sites, extensions, and applications to make sure they are ready. Microsoft recommends that Web sites and applications are ready for the release of Internet Explorer 7 this month.
以上是10月12号发表在微软官方日志上的一段话. 也就是说在本月内, 如果你使用是正版Windows XP的话, IE6可能要和你说再见了. 微软将在系统的自动更新中, 用IE7(RC)替换掉IE6. 据小道消息称, 10月18号将是IE7(RC)捆绑在自动更新中开始的日子. 但可以肯定的一点是, 中文版用户暂时享受不到这种待遇, 因为微软官方称IE7(RC1)只提供英文, 日文, 德文, 阿拉伯文, 芬兰文, 法文, 西班牙文版. 所以各位站主和博主在中文IE7最终版发布之前, 可以有足够的时间调试你的网站.
如果你不喜欢IE7
当然你有理由不喜欢这个浏览器, 即使你很喜欢”7“这个数字. 更可恶的是, 它会在安全更新中自动安装. 为阻止这种强盗行为, 你可以在修改注册表中加入此项, HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\Setup\7.0, 在此项下建立键名为DoNotAllowIE70, 键值为1的新键. 你也可以到微软的网站下载屏蔽IE7安装的软件。
如果你是迫不及待的正版Windows用户
很好, 你现在就可以理直气壮的去这里下载IE7(RC1)英文版, 多花了银子, 微软也
属性篇(4)—If you love css …
本文作为属性篇的最后一篇文章, 将讲述HTML和CSS的关键—盒子模型(Box model). 理解Box model的关键便是margin和padding属性, 而正确理解这两个属性也是学习用css布局的关键.
注: 为什么不翻译margin和padding? 原因一, 在汉语中并没有与之相对应的词语; 原因二: 即使有这样的词语, 由于在编写css代码时, 必须使用margin和padding, 如果我们总用汉语词语代替其来解释的话, 到了实际应用时容易混淆margin和padding的概念.
如果有一点Html基础的话, 就应该了解一些基本元素(Element), 如p, h1~h6, br, div, li, ul, img等. 如果将这些元素细分, 又可以分别归为顶级(top-level)元素,块级(block-level)元素和内联(inline)元素.
1. Block-level element: 指能够独立存在, 一般的块级元素之间以换行(如一个段落结束后另起一行)分隔. 常用的块级元素包括: p, h1~h6, div, ul等;
2. Inline element: 指依附其他块级元素存在, 紧接于被联元素之间显示, 而不换行. 常用的内联元素包括: img, span, li, br等;
3. Top-level element: 包括html, body, frameset, 表现如Block-level element, 属于高级块级元素.
块级元素是构成一个html的主要和关键元素, 而任意一个块级元素均可以用Box model来解释说明.
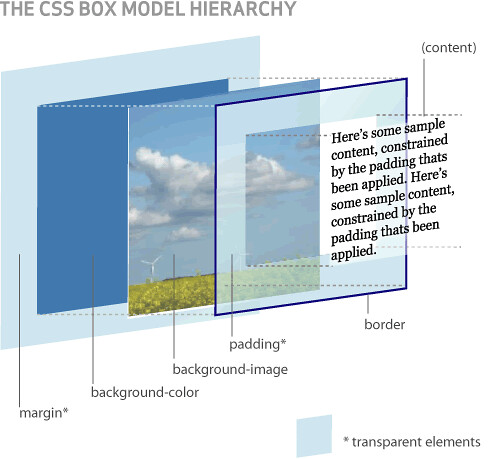
Box Model: 任意一个块级元素均由content(内容), padding, background(包括背景颜色和图片), border(边框), margin五个部分组成. 立体图如下(Fig. 1):

该立体图引自:http://www.hicksdesign.co.uk/ (Under the
Adblock Plus—清洗网易新闻
注: 由于文章难度加大, 以及十一长假将至,《If you like css …》推迟一周更新. 将于长假期间更新. 关于上篇文章留下的问题已经在留言部分说明, 尚未解决问题的朋友请参看属性篇(3)—If you love css …的留言部分. 在此感谢红鼻子的正确, 认真的解答.
事出有因:
1. 由于本人设计网页的缘故, 习惯使用Firefox浏览器(浏览本站的访客中只有1%在使用Firefox);
2. 网易是三大门户网站中唯一使用css+div构站的, 界面比较干净, 所以习惯于浏览网易新闻的news.
基于以上两个前提, 你会发现用Firefox浏览网易新闻时, cpu占用率就会居高不下, 形同死机状. 最初以为是某个插件与其冲突, 但用Firefox的安全模式, 屏蔽掉所有插件后, 症状依然.
于是, 一场斗争开始……
结果, 自从使用了Adblock Plus, 网易新闻变成了这样(点击看大图), cpu的占用率也恢复正常:
原因分析:
1. 在Firefox的安全模式下, cpu占用率依然居高不下, 可以排除插件冲突;
2. 访问单个新闻时, 占用率是正常的, 说明问题出在http://news.163.com的新闻主页上;
3. 首先怀疑是新闻主页上的某些Flash造成占用率居高不下, 用Adblock Plus屏蔽后依然不奏效, 排除此因;
4. 有怀疑是主页上的某些js文件的原
属性篇(3)—If you love css …
本篇主要介绍css对边框(border)的属性控制和链接(link)的伪类选择器.
边框(border): css控制的边框属性包括border-width, border-color, border-style.
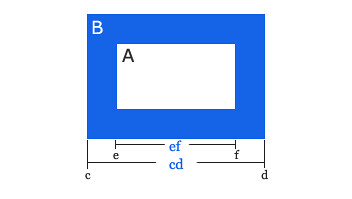
Border之所以让人很困惑主要源于IE5错综复杂的BUG, 由于IE5是一个”will soon be dead” 的浏览器, 这里只例举一个最为知名的关于border-width的BUG, 让大家更好的理解border的含义, 先看下图:

如上图所示, 对象A(白色矩形)周围有蓝色边框B, 可以看出A的实际宽度为ef, 而IE5不这么认为, 它把cd的长度定义为对象A的宽度, 这个bug在边框的宽度小时几乎察觉不到, 但在边框与对象宽度相差不大时显得尤为明显.
现在, 结合以上说明, 可以看出border是独立于对象之外, 位于magin与padding之间(后说明), 具有固定宽度, 颜色和样式的区域.
1. border-width: 其可有具体数值(如1px, 2px等)或是描述性(thin, medium, thick)的属性值. 由于浏览器及个人设置的不同导致thin, medium, thick这些属性值的表现不一, 不推荐使用. css代码如下:
border-width: 1px;
border-width: 2px;
border-width: thin;
border-width: medium;
border-width: thick;
宽度效果如下(注意不同浏览器下的区别):
Posted in Web Design | 24 Comments »
属性篇(2)—If you love css …
上次主要说明了css对于颜色和文本属性的控制, 这次介绍css对于字体, 背景等属性的控制.
字体(Font):css控制的字体属性包括font-family, font-style, font-variant, font-weight, font-size.
1.font-family: 由字体名(family-names)和字组名(generic families)两个部分组成.首先来看个实例,例:查看Jorux.com首页的css文件,可以看到以下代码:
body {
font: normal 12px/1.5 Georgia, sans-serif;
text-align:left;
background:#444 url(images/bodybg.jpg) repeat-y;
}
蓝色加亮部分就是font的属性值, 这种写法为简写, 可将其还原为:
font-weight: normal;
font-size: 12px;
line-height: 1.5;
font-family: Georgia, sans-serif;
行高(line-height)其实并不属于font属性, 但可以在简写时归入font属性值内. 现在我们先只看最后一行font-family的部分. “Georgia“即为字体名(有simhei, arial, verdana等), “sans-serif“即为字组名(包括衬线字体(Serif), 非衬线字体(Sans-Serif) 和等宽字体(MonoSpace)三种).
由于Windows自带的汉字字体极为有限. 但一般中文Windows系统都支持宋体(默认, SimSun)和黑体(SimHei)和楷体(kaiti_gb2312). 我们来看看这几种汉字字体(要注意这几种字体名, 楷体的英文字体名为kaiti_gb2312, Firefox对汉字字体支持不良):
宋体 &nbs
属性篇(1)—If you love css …
注:由于这段时间被一些琐碎的事搅得不得安宁,直到今天才发布《If you love css…》的第一篇正文,再次向关注本站的朋友以及访客表示歉意,如在阅读过程中发现错误,请留言, Jorux会及时更正.
版权声明:由于在编辑和整理本教程中发现自己原创的东西更能激发我的写作兴趣,在此声明本教程不再是译文,而是主要以Jorux.com为素材的原创文章,所使用图片也均为Jorux原创,如有意转载,请留言(正确填写您的Email地址)或者直接电邮Joe7419@gmail.com.
本教程主要介绍css的基础知识,将逐个讲解css的各个属性,过程可能比较枯燥,但会尽力多举例说明.
css语法:例:用Web Developer的css查看功能查看Jorux.com首页的css文件,可以看到以下代码:
body {
font: normal 12px/1.5 Georgia, sans-serif;
text-align:left;
background:#444 url(images/bodybg.jpg) repeat-y;
}
是不是有点复杂,现在我们没有必要细究以上代码,先简化以上代码为:
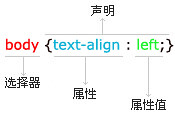
body {text-align:left;}
这便是基本css语法结构:

引用css:css文件的作用就在于控制Html文件的表现,而从Html文件中引用css文件的方法大致有三种:外联(external),嵌入(in-line)和内联(internal),这里限于篇幅以及应用频度,只介绍外联方法.
例:同样打开Jorux.com的主页,点击Firefox工具栏–>查看–>页面源代码,在<head></head>可
If you love css …
我想把本篇作为css基础教程的序曲,从今天开始翻译和整理我从设计网页以来所学到的css基础知识。本教程会分成N个部分,单独发表,其间可能会插入几篇与教程无关的文章。没有具体的教程发表进度,推荐关注本教程的朋友订阅本站Feed。教程内容的30%-50%为Jorux原创,其余翻译部分均为意译,可能来源于多个国外站点,并在教程结束时公布参考原文地址。
曾翻译过一篇css教程:十步学会用css建站,文章声称能在十步学会建站,虽说夸张点,但确实能学到一些东西,就像现代社会流行速成一样,它只是一个css快餐,要达到自由运用css,没个百八十步恐怕有点悬。
需要什么软件学习css?
一个文本编辑器和Firefox
1.文本编辑器:这里所指的是诸如windows自带的记事本以及Editplus等改进版记事本软件。不推荐Dreamweaver, Frontpage等具有图形化可视操作,不直接编辑css源代码的软件。这类软件确实能在学习css的初期帮助你迅速达成你的愿望,但是不久你就会发现这些被Dreamweaver所自动生成的css代码冗长繁琐,css文件体积增大。一旦离开这些软件你的头脑就会像一张白纸,基本的css语法都想不起来。本人曾走过弯路,望初学css的朋友借鉴。
本人使用Editplus编写网页代码,其属于加强版的记事本,具有多步撤销,语法加亮,全部替换等功能,安装后无需设置,推荐把屏幕字体改为14号Verdana,方便阅读编写。
2.Firefox
关于网站Reboot的说明
这次网站重新启动可能是"Jorux.com"自存在以来最为彻底的一次Reboot.促发这次重启的主要原因是851空间站的虚拟主机即将到期。网站的变化主要体现在以下几个方面:
1.Design:
从photoshop的平面设计到xhtml/css的编码,大约花了3天时间。
Reboot的另一个原因就是,本人有点设计网页的嗜好,这么好的机会自然不会放过。这个过程对于我最难的部分就是设计的构思,这个过程远不是3天的功夫。一直在想个人网站应该是设计成什么样才能达到我心目中的水准:简单,易用,Web Standard,美观。至少现在这个样是基本达到我的要求的,仍在改进中。
其次就是Graphic design,本人的ps水平只限于基本的图片处理,但好在本人比较喜欢简洁的界面,不奢求过多的图片效果。
最后是xhtml/css转换,虽然已经比较熟练,但依然在一些难度比较大的方面消耗了很多时间。原本答应一位天津的朋友说再翻译一个css教程,由于前段时间实在太忙,这次一定趁着Reboot的东风,翻译一个更加基础全面的css教程,和大家一起进步!
2.虚拟主机:
现在本网站已经位于Leizi免费提供的Dreamhost空间上,在此由衷的感谢Leizi的无私奉献和美金。
之所以将网站搬出851空间站,主要原因是其在非网通用户访问时的拙劣表现。除此之外,851空间站的表现还算满意,尤其是其性价比较高(80元一年的100M全能空间)。
至于为什么搬到Dreamhost,完全是听到看到一些用户反馈。正好当时leizi也在寻觅空间,就推荐给了leizi。没想到Leizi花美金的速度超出了我的想象,加之Leizi足够的慷慨,随即给了我3G空间。感激涕零,争取下次更换主机时及时出手。
3.CMS系统:<





